Visual law is intentional design and presentation of legal information using visuals. Visual cues, graphics, and jargon-free illustrations help clients navigate legal information, making decision-making easier and actionable.
Lawyers use visualization to find insight on how to best present legal concepts that are legally correct and effective for user understanding. Visual law is not images or illustrations. Images or illustrations that fail to improve comprehension are a waste of time. Visual design exists to make complex legal information accessible and relatable to consumers.
Visual law reduces the time required to read and interpret legal documents. Visual law adds dignity and accessibility to the legal system. Visual design gives lawyers a new mindset for innovation and exploration in their legal work. Entrepreneurial lawyers have the opportunity to stand out among the competition or specialize as visual lawyers, a very lucrative role in law.
What is visual law?
Visual law means using visual elements in the legal context to elevate understanding of the law, legal services, or legal problems. Lawyers use visualization to intentionally design and present complicated legal information in clear, understandable, bite-sized graphics rather than lots of words. Providing visual cues and signposts makes the law engaging and empowering for the user.
The purpose of visualization is insight, not pictures.
Ben Schneiderman

STARTER KIT FOR LEGAL DESIGN
Free resource
Get this free resource to kickstart your journey into legal design.
Add empathy, simplicity, and creativity to your legal work and elevate customer experience.
Visual law is one element of legal design. Legal design is the application of design thinking to the legal sphere. Design thinking is a user-centric approach to legal services. Designing legal services that start with the users allow lawyers to reimagine and simplify service delivery, productize services, and increase legal accessibility.
What is Visualization in Law?
Visualization in law is a methodology that seeks ways to effectively present legal information clients need to understand. Lawyers visualize the concepts the client needs to comprehend and innovate the best way to present the information to achieve this.
Visualization in law is not just “stating the fact as it is” but also a process to discover the facts or connections between certain facts, events, or items.
When lawyers decide how information is presented, such as making certain elements big or small or positioning them near or far, they must consider whether this is legally correct.
Legal expertise is critical when visualizing legal content. Lawyers are required to understand the legal context and the substance to present the correct outcome. Multidisciplinary teams of lawyers, information designers, and graphic designers are golden here.
I have had some really good examples of the power of visual thinking in the visual law workshops at Lawyers Design School.
A skeptical law firm partner saw little value in legal design thinking and visual law and reluctantly agreed to a visualization exercise. He worked on a confidentiality clause that had been part of the law firm’s template for years.
The partner saw a clause and started reverse-engineering his thinking, and he kept saying, “This can’t be right.” The wording in the clause was wrong, and no one had figured that out until that moment. Creating a visual representation, a simple timeline, of the confidentiality clause made him realize what was missing. Visualization unearthed an error in the document.
Visualization helped that partner improve his thinking and re-evaluate existing work products based on the insights he gained.
How can Lawyers use Visual Elements and Visualization?
Lawyers can use visual elements and visualization law in various ways to make complex legal topics understandable, relevant, and human.
- Apply visual elements to contracts, briefs, emails, letters, instructions, petitions, claims, and other documents.
- Flow chart court rulings and the implications. Legal visuals complement, rather than replace, legal writing.
- Lawyers are able to highlight important information using visual cues, like colors, shapes, sizes, orientations, and positions.
- Change words into infographics, flow charts, and tables.
- Improve the visual presentation by increasing white space, page layout, and typography.
- Use new genres like comics or videos.
We present our user with a wordy, jargon-filled legal document with the advice and options buried on page 29 of 37, the user typically needs help understanding what your legal document is saying (not to mention being a bit annoyed.)
Newsflash. Your user wants:
- To understand what you are saying,
- What it means for them,
- What are their options
without the need to read a big legal document. Lawyers must make room for other ways of presenting advice. The goal is to present information in a way the users’ brains can consume and understand it most effectively.
How do you introduce Visualization in Legal Work?
1. Practice visual thinking
Introducing visualization to legal work means deploying visual thinking. Visual thinking means organizing, structuring, and making sense of your thoughts and ideas on paper, canvas, or other visual means.
Start small and look at traditional documents. Examine the walls of text and practice visualizing how to improve comprehension using any or all of the following.
- Use text attributes like bold, highlight, italics, font size, or color to draw the client’s attention to important information.
- Improve the layout of your text with bullet points, blank spaces, indentations, or grids to create rhythm and help your client focus on the text.
- Creating infographics like timelines, flowcharts, swimlanes, or tables to explain, clarify or summarize the key content.
Adding icons to make your content interesting and appealing and help clients to navigate the document easily.
Some lawyers fear using visual law will mean they need to become professional graphic designers. Please calm down.
It’s time to challenge the siloed thinking that lawyers should only use certain skills and tools in their work. Visual law is a very effective addition to your toolbox and builds on your existing skills.
You can be a better lawyer when using visual elements in your work. Visuals can help you to convey your message more powerfully and most importantly help your clients to understand what you’re saying.
As a legal expert, we need you to translate complex legal concepts, analysis, thinking and cause and effect implications to your clients. This is the kind of knowledge and wisdom that for example data visualizers or information designers do not have. You are the one who can crack the code of law.
2. Start collaborating
Visual law offers practical and easy ways to get going with innovation and facilitate collaboration. Visual law makes your thinking process visible, unearthing the foggy thoughts and abstract ideas that are difficult to verbalize.
Collaborate and brainstorm and get ideas on paper visually and make others see what you see in your mind. Find hidden connections and get insight and a-ha moments by processing your thoughts visually. This is not possible with a pure text approach.
This is why designers use a lot of sticky notes and different canvases to catch and organize pieces of data in a meaningful way. These visualization tools in legal design thinking help to find connections between different details and understand the bigger picture.
We have also created very effective canvases for legal design workshops in Lawyers Design School, and they work wonders in facilitating discussions and getting results.
What are the Benefits of Visual Law for Lawyers?
The benefits of visual law for lawyers are listed below.
Visual Law Offers Lawyers Competitive Edge
Visual law offers lawyers a competitive edge. The legal world is dominated by text, visual law is a hidden gem that conscientious, human-friendly lawyers can use to set their businesses apart. This is your opportunity to get ahead of the game by adding visual tools to your lawyer toolbox.
Visual law isn’t just for clients. Judges and other legal professionals are able to save time by gaining a clear understanding of the key points of a document in visual form rather than spending hours pouring over long text.
Specializing as a visual lawyer offers a lucrative business opportunity.
Visuals are the New Words
Visuality is the new communication of time. Think about the power of simple images on Instagram that can crystallize some foundational thought or piece of information.
Our world is getting so complicated that we need new ways to grasp relevant information quickly.
The importance of visuality and visual skills is growing all the time. Visuals are NextGen Law.
Visualization Improves the Customer Experience
Visualization helps the customer experience by ensuring legal clients and consumers understand the information presented to them. Visual design assists vulnerable people, like those under stress and people with low adult literacy.
Research shows visual design affects the human brain function. Using Graphics Effectively in Text in Writing Educational and Persuasive Text by Pat Wright examined how visual design affects the human brain function. Using visual design assists with achieving goals like answering questions, taking action, making decisions, or following instructions.
With visual elements, lawyers are able to achieve the following.
- Help the user notice the information by drawing attention to important parts of the content.
- Facilitate communication so that people understand and interpret the information correctly.
- Encourage action because the document includes recommendations.
One quarter to over one-half of the adult population fails to reach what is considered a minimum skill level of literacy according to the OECD, Literacy in the Information Age. Better design is an urgent human rights and access to justice issue. People who struggle with literacy and legal information mean the crisis in the law grows bigger, and the urgency for change increases. Visual law represents a critical opportunity to make a social impact.
Visual law can help the people most vulnerable: the elderly, children, the illiterate, people under stress, and in difficult situations (where decision-making is more difficult, literate or otherwise).
“BUT visual law is not just for people with special needs; we all are different in how we process and understand information. Visuals are a great addition to your toolbox to make your law impactful, relevant, and human.”
Visual Law Helps With Information Overload
People are bombarded with information every day. Lawyers need tools to tackle this overwhelm.
Clients face an exhausting wall-of-text of legalese where they need to make decisions, compare information, and take action. Dealing with a problem requiring lawyers is stressful and worse when users are under pressure or in a hurry.
Visual law helps you to help them navigate through this overload and confusion.
Here’s my example of information overload.
I was purchasing a mandatory service for my employees and received many offers. I had three key questions and criteria for the selection that I explained when I asked for the offers.
When I received the proposals, I got a 30-page document presenting all different service levels and the related details in the – you guessed it – wall-of-text format—no visual cues whatsoever to help me find those three key criteria.
If the service provider had presented a summary of the different services and compared the criteria in a table format, I could have reviewed the document quickly and made a decision. The table is one way to visualize legal information, and drawing skills or fancy tools aren’t required.
Visual Law is Powerful
Vision is a human being’s strongest sense. People perceive information through our eyes and create understanding, learn, and memorize it.
Visuals create clarity and make content memorable and impactful for your client.
It’s also personal, and visuality activates the imagination. We process visual information and emotions in the same parts of our brain. Visuality and emotions are strongly connected, and together, they create powerful memories.
Does Visual Law Mean the End of Legal Writing?
No, visual law does not mean the end of legal writing. Visual law means the end of dense legal writing. Deciding whether to use visuals, words, or a combination of both is about what will help your user.
It’s a rare occasion when visuals alone will work, so you need words to explain. Rather than using visuals instead of words, use visuals to clarify them.
The word/visual combination can be powerful. Add the visual element to highlight sections of legal text or explain what is typically a difficult concept to understand.
Powerful stuff, right?
Does Legal Visuals Mean Lawyers Need to be Graphic Designers?
No, legal visuals do not mean lawyers need to be graphic designers.
I challenge the siloed thinking that lawyers should only use certain skills and tools in their work. Visual law is a very effective addition to a lawyer’s toolbox and builds on existing legal skills.
Lawyers are better when using visual elements in legal work. Visuals help convey information powerfully and allow clients to understand clearly.
Lawyers are legal experts who translate complex legal concepts, perform analysis, and think about the implications for your clients. Data visualizers or information designers do not have these skills.
You are the one who can crack the code of law.
Is Visual Law a Fad?
Visual law has existed since the beginning of the codification of law. Communication was signs and pictures in the roots of humankind.
Visual Law is a recent addition to the academic discipline of law. Visual law borrows concepts from information and graphic design.
A pioneer in visual law is Colette R. Brunschwig, who was awarded a Ph.D. for the thesis Visualization of Legal Norms – Legal Design in 2001.
The PhD examined the rapid digitization in society and the increase in everyday visualization. Improvements in technology offer new sensory experiences, like virtual reality and humanoid robots. The paper argued that visual law and design law were relatively new research areas that require further research and form part of the law to fully explore visualization and its role.
20 years is not an overnight fad, and digitization and technology aren’t going anywhere.
How can Lawyers Learn Visual Law?
Lawyers can learn visual law by following these steps.
- Start with your user: Ask what’s in it for them. Visual law isn’t about putting pictures, flowcharts, and graphics on a document to make it pretty. Visuals that aren’t helpful are a waste of time. Return to your user, define them, and what they are trying to achieve with your document.
- Follow the cooperative principle: The cooperative principle in information design means understanding your clients are friends whose brains are wired to try to make sense of what you are saying. People cooperate to understand each other. The philosopher HP Grice explained the rules in Logic and Conversation in Studies and Syntax in Semantics III: Speech Arts. The cooperative principle offers four rules for lawyers to follow when implementing visual law.
- Quantity: Give the user the information required to make an informed decision. Overwhelming a user with unnecessary information that does not add relevance to decision-making is fluff.
- Quality: Always tell the truth – always. If there are variables, give those too.
- Relation: Ensure the information is relevant to the user.
- Manner: Be clear and exact about what you are communicating.
- Seek inspiration in your environment and the internet: Comic contracts, graphic justice projects, AI, and visualized contracts.
- Take a course at Lawyers Design School: Lawyers Design School offers Visual Law Courses. Visual law is part of our practical legal design training at Lawyer’s Design School. In the workshops, we practice visualizations, get step-by-step instructions, and make prototypes with colleagues. It’s great to see the aha moments when people begin to understand each other and have fun while doing a team visualization exercise.
I want you to experience this as well. Fun exploration with your team, using your creativity and simple tools to work on your content.
Visual Law Example
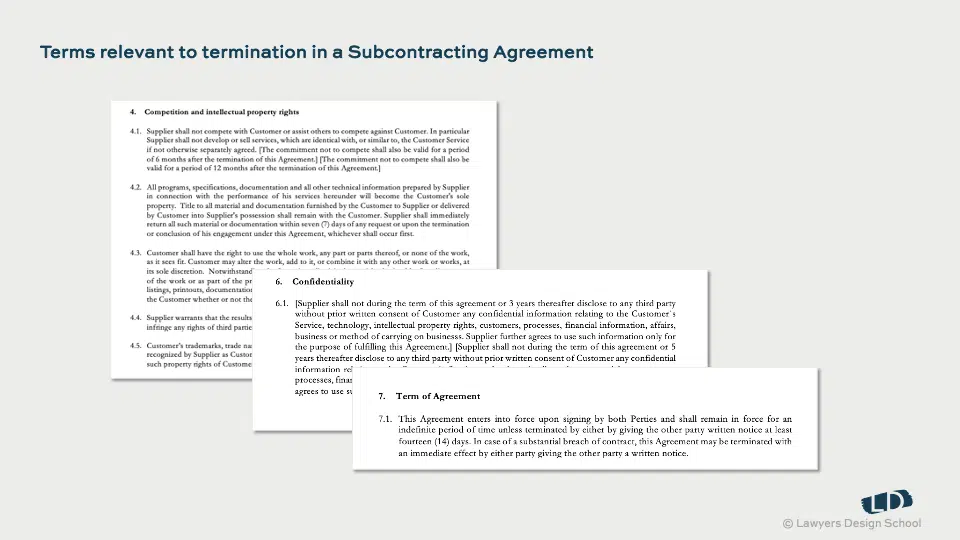
The visual law example in the image below is a contract clause in a company’s subcontractor agreement with its freelancers.
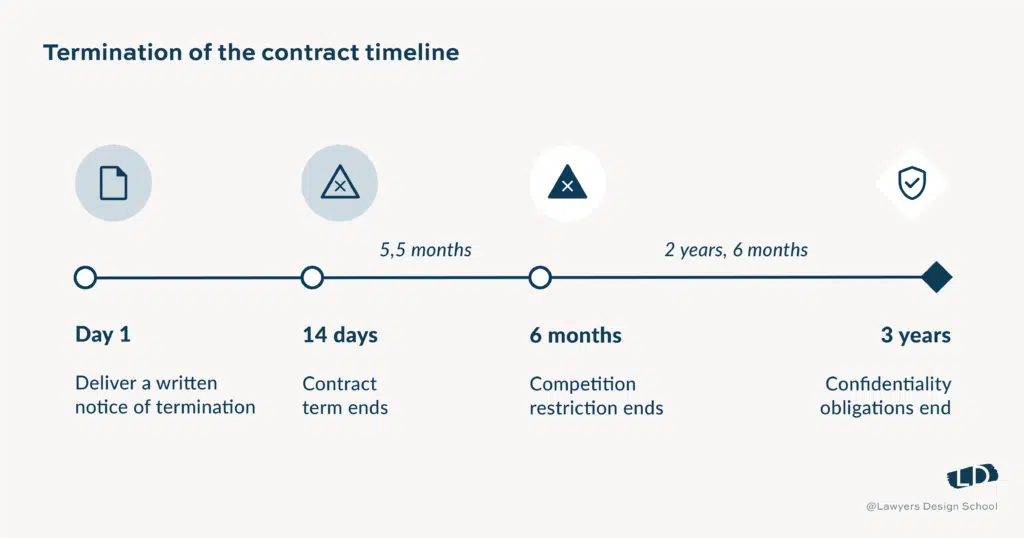
I am explaining to the freelancers how different liabilities (confidentiality obligations and competition restrictions) apply even though one party terminates the contract.
I started with an intimidating, block-text, complicated subcontracting agreement. (I bet it looks familiar.)

I used a pen and paper to doodle and draft.
I created a timeline using PowerPoint.
The freelancers easily saw the obligations throughout the contract and after it ended.

Could your contracts benefit from this legal visualization in your work?
Lawyers Design School Visual Law Workshops
Lawyers Design School offers Visual Law Workshops. If you’re tired of talking about change in the legal system. Let’s start the change.
In the workshops, we practice visualizations, get step-by-step instructions, and make prototypes with colleagues.
It’s great to see the aha moments when people begin to understand each other and have fun while doing a team visualization exercise.
I want you to experience this as well. Fun exploration with your team, using your creativity and simple tools to work on your content.
Ready to get going? Book a discovery call and figure out the best option for your team.
Don’t miss out.

STARTER KIT FOR LEGAL DESIGN
Free resource
Get this free resource to kickstart your journey into legal design.
Add empathy, simplicity, and creativity to your legal work and elevate customer experience.

